- Платы Ардуино
- Обучение Ардуино
- Мой блог
- Уроки
- Урок № 1 "Пишем свой первый скетч"
- Урок № 2 "Подключение фоторезистора"
- Урок № 3 "Подключение пищалки(BUZZER)
- Урок № 7 "Модуль часов RTC DS3231"
- Урок № 8 - "Шаговый двигатель 28BYJ-48"
- Урок № 10 - "ИК пульт на Ардуино"
- Урок № 11- "Сканер отпечатка пальца"
- Урок № 12- "Датчик наклона SW-200D"
- Урок № 13- "Гирлянда светодиодная WS2812b"
- Книги
- Мой YOUTUBE
NOKIA 5110 подключение
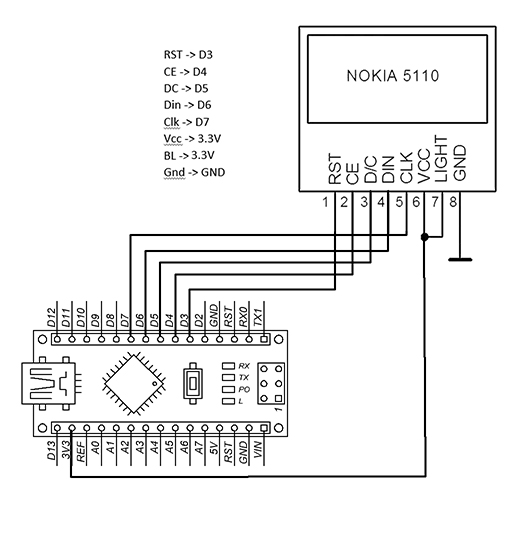
Подключение LCD дисплея Nokia-5110
Сегодня я расскажу как подключать дисплей от некогда очень известного телефона НОКИА – 5110.
Мы научимся выводить текст и рисовать различную графику.
Вот примеры того, что будет в этом уроке.
Для подключения к Ардуино была написана библиотека, а для отображения кириллицы создан русификатор.
Он переводит UTF-8 в Windows-1251. Вот его мы и сможем увидеть на экране.
Нам потребуется две библиотеки от компании Adafruit
- Adafruit_GFX
- Вторая, Adafruit_PCD8544
Скачать можно с гитхаба или по ссылке в описании к видео.
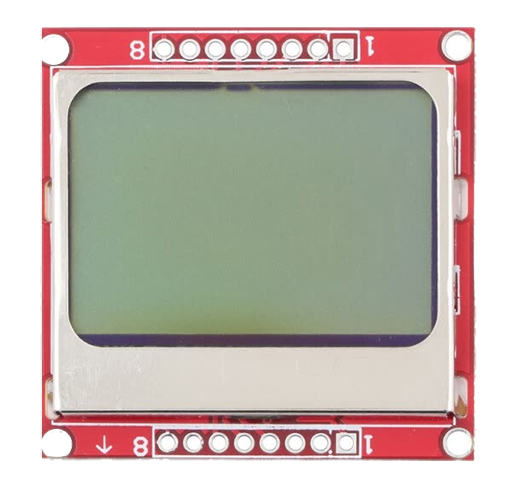
Nokia-5110 – это Монохромный дисплей. Разрешение этого дисплея 84×48 точек.
Для подключения у него 8 посадочных мест, как сверху, так и снизу. Это сделано для удобства расположения дисплея в устройствах.

В комплекте так же идут штырьки для распайки.
На этом экране можно выводить как графику, так и просто текст или цифры. Очень простое подключение к платам Ардуино.

Важно не забыть, что питание дисплея 3,3 вольта. НЕ 5 ВОЛЬТ!!!
Тоже относится и для питания подсветки дисплея.
Подключение оставшихся выводов так же рассчитано на питание 3,3 вольта.
Я уже давно использую такие дисплеи и у меня на канале есть несколько видео где показаны разные устройства с выводом информации на Nokia-5110.
Подключаю напрямую к выводам Ардуино, БЕЗ РЕЗИСТОРОВ, и всё работает уже долгое время. Как будете делать вы я не знаю.
Можете подключать через дополнительные резисторы, или использовать преобразователи, которые получая на вход 5 вольт преобразуют его в 3,3 вольта.
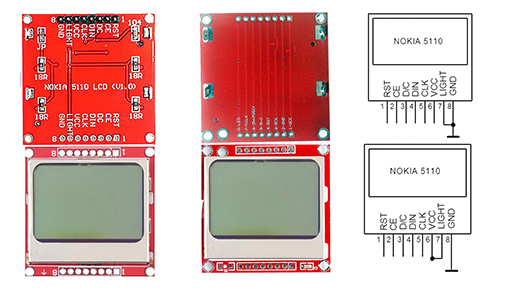
Есть различные варианты дисплеев. Например, отличаются по цветам платы. Если у вас красная плата, и вывод обозначается как LIGHT - то он подключается к + 3,3 вольта.
Если синяя, и вывод обозначается как BL - то он подключается к земле.
Но лучше уточнить у продавца. Всегда могут быть исключения.

Так же я всегда устанавливаю подстроечный резистор на 10 кОм, чтобы регулировать яркость дисплея вручную. Вывод подсветки подключается к центральному контакту резистора, а два крайних – это +3,3 и GND.
Теперь давайте попробуем загрузить скетч из примера библиотеки и посмотрим, как он работает. Это довольно сложный пример для того, чтобы обучаться.
Я в своих примерах показываю, как сделать проще.
Рассмотрим первый скетч.
Скачать его можно по ссылке в описании к видео.
Я прокомментировал каждую строчку кода на нашем ВЕЛИКОМ и МОГУЧЕМ, что бы было понятно что и для чего.
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
display.setContrast(50); // установка контраста
display.clearDisplay();
}
void loop() {
display.setTextSize(1); // размер шрифта 1
display.setTextColor(BLACK); // цвет текста темный
display.println("Hello, world!"); // отображаем надпись
display.setTextSize(2); // увеличиваем шрифт на 1
display.println(random(1,10000)); // выводим число от 1 до 10000
display.setTextSize(3);
display.print(random(1,10000));
display.display();
delay(1000); // задержка в секунду
display.clearDisplay(); // очищаем дисплей
}
Теперь попробуем вывести русский текст.
Загружаем скетч-2
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
display.cp437(true);
display.setContrast(50); // установка контраста
display.clearDisplay();
}
void loop() {
display.clearDisplay();
// Рисуем квадрат
display.drawRect(0, 0, 84, 48, BLACK); // отступ - Слева Сверху Ширина Высота
display.setTextSize(2); // размер шрифта 2
display.setTextColor(BLACK); // цвет текста чёрный
display.setCursor(8,5); // Устанавливаем курсор в то место откуда будем писать Лево-Верх
display.println(utf8rus("Привет"));
display.setTextSize(2); // размер шрифта 2
display.setTextColor(BLACK); // цвет текста чёрный
display.setCursor(8,25);
display.println(utf8rus("народ!"));
display.display();
delay(1000); // задержка в секунду
display.clearDisplay(); // очищаем дисплей
}
/* Функция перевода UTF-8 to Windows-1251 */
String utf8rus(String source)
{
int i,k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k) {
n = source[i]; i++;
if (n >= 0xC0) {
switch (n) {
case 0xD0: {
n = source[i]; i++;
if (n == 0x81) { n = 0xA8; break; }
if (n >= 0x90 && n <= 0xBF) n = n + 0x30;
break;
}
case 0xD1: {
n = source[i]; i++;
if (n == 0x91) { n = 0xB8; break; }
if (n >= 0x80 && n <= 0x8F) n = n + 0x70;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
Теперь попробуем вывести русский текст.
И-и-и-и-и, ничего у нас не получилось.
Вместо русских букв получаются кракозябры.
Но не переживайте. Сейчас исправим.
Скопируем файл glcdfont.c в папку с библиотеками Ардуино.
Обычно это находится по адресу
Admin - Documents - Arduino – libraries - Adafruit-GFX-Library
копируем туда файл glcdfont.c с заменой
В setup добавляем строчку
void setup() {
display.begin();
display.cp437(true);
И в самый конец, после функции loop() копируем функцию перевода UTF-8 в Windows-1251
/* Функция перевода UTF-8 to Windows-1251 */
String utf8rus(String source)
Проверяем.
И,… вуаля, теперь можно работать с русским шрифтом.

Нарисуем окружность.
Заполним весь экран кругами.
Раньше мы всегда писали чётными чернилами, а что если белыми?
Посмотрим?
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
// инициализация и очистка дисплея
display.begin();
display.clearDisplay();
display.display();
display.setContrast(50); // установка контраста
delay(1000);
}
void loop() {
// окружность в центре
display.clearDisplay();
display.drawCircle(display.width()/2, display.height()/2, 20, BLACK);
display.display();
delay(5000);
display.clearDisplay();
for (int16_t i=0; i<display.height(); i+=2) {
display.drawCircle(display.width()/2, display.height()/2, i, BLACK);
delay(300);
display.display();
}
delay(2000);
for (int16_t i=0; i<display.height(); i+=2) {
display.fillCircle(display.width()/2, display.height()/2, i, WHITE);
delay(300);
display.display();
}
}
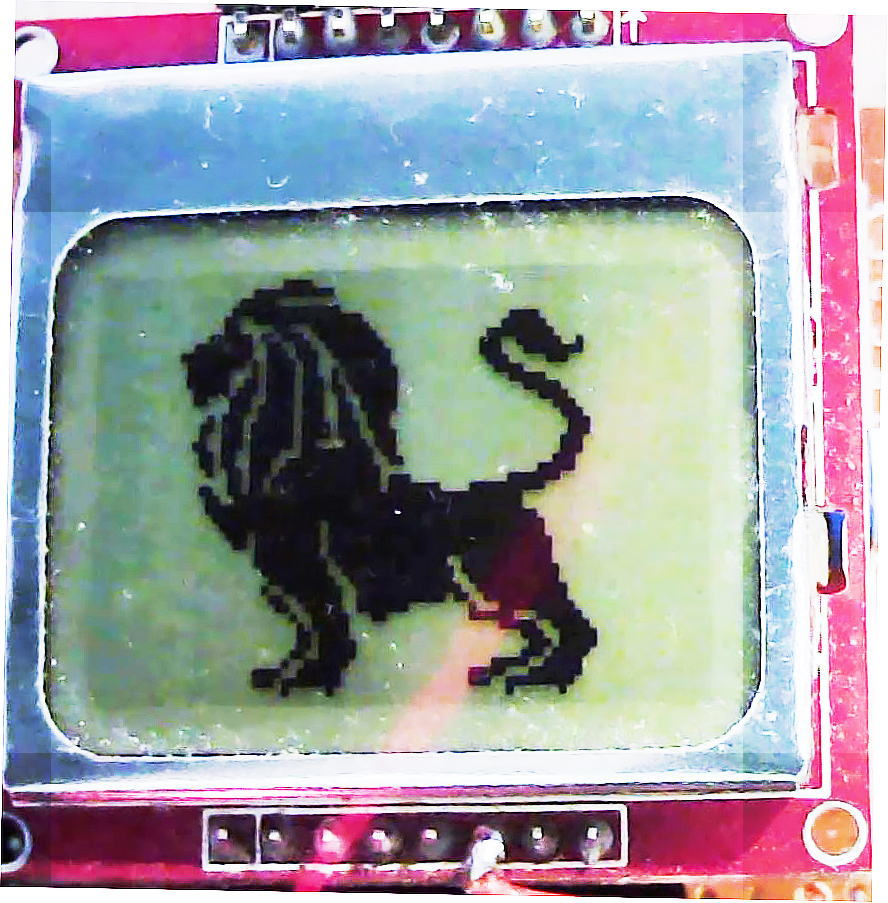
В видео рассмотрены примеры как нарисовать квадрат, треугольник,окружность. Также я показываю как вывести на экран дисплея свой рисунок, это может быть логотип или что-нибудь другое.
Дисплей Nokia 5110 имеет разрешение 84×48 точек. Поэтому и картинки должны быть не больше этого размера. В принципе здесь нет ничего нового.
Как делать массивы из картинок .bmp, я подробно рассказывал в видео про матрицу 16*16. Если не смотрели, то обязательно посмотрите.
Здесь нас интересует только 2 строчки.
static const unsigned char PROGMEM leoBmp[]
Где мы пишем название нашего массива
2. где мы его вызываем.
Цифры – это размер картинки.
display.drawBitmap(0, 0, leoBmp, 84, 48, BLACK);
А теперь выведем какой-нибудь логотип.
Например, льва.




Смотрите в видео.
Не забываем подписываться на канал, если вам интересно что я делаю.
Ставим лайк и оставляем комментарии – этим вы покажете мне, что я не просто так делаю обучающие уроки.
До встречи.